こんにちわ東新産業株式会社です。
HP上で気になる画像があったら、それを大きくしてみたい時がありますよね?
そんな時かっこよく表示させる手はないかと調べたら、
WPプラグイン「 Lightbox Plus Colorbox 」にたどり着きました。
↓こんな感じでポワ~ンと浮き出る。
設定は簡単 (‘Д’) (私が設定した部分だけですが書き留めます)
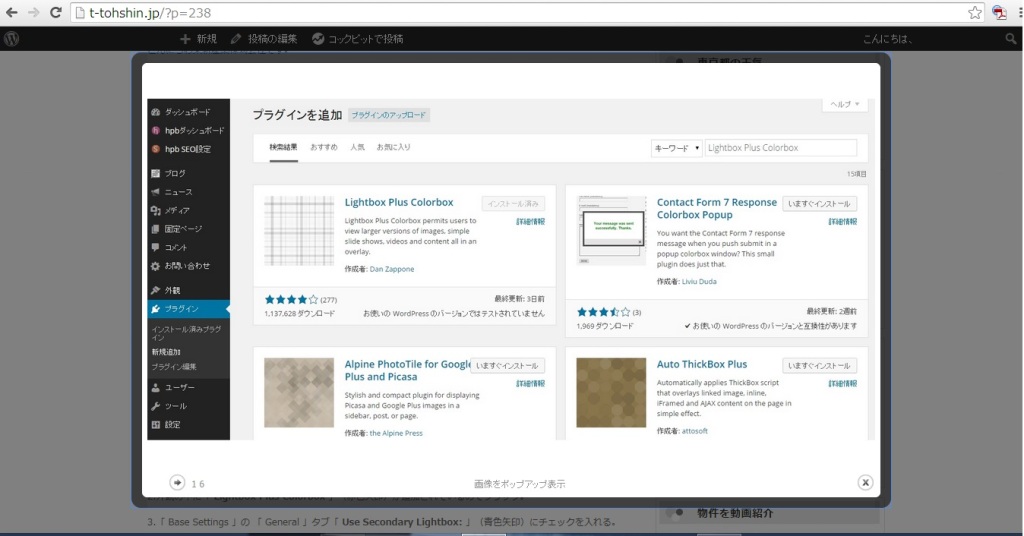
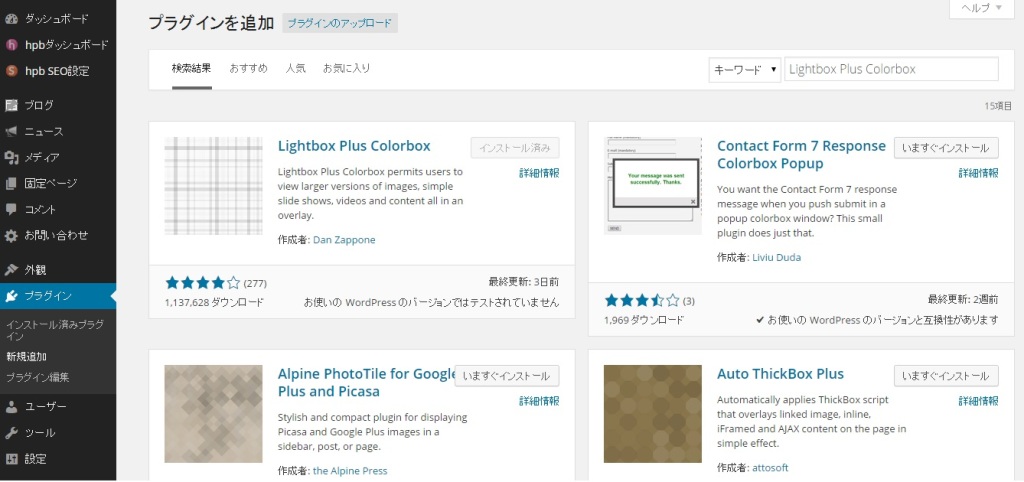
1.WORDPRESSのプラグイン新規追加で「Lightbox Plus Colorbox」を検索、インストールして有効可。
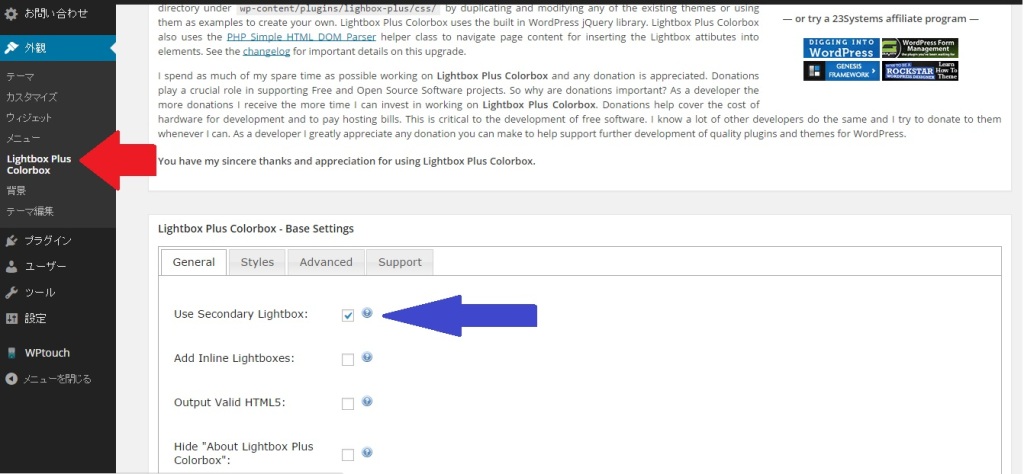
2.外観の中に「 Lightbox Plus Colorbox 」(赤色矢印)が追加されているのでクリック。
3.「 Base Settings 」の 「 General 」タブ「 Use Secondary Lightbox: 」(青色矢印)にチェックを入れる。
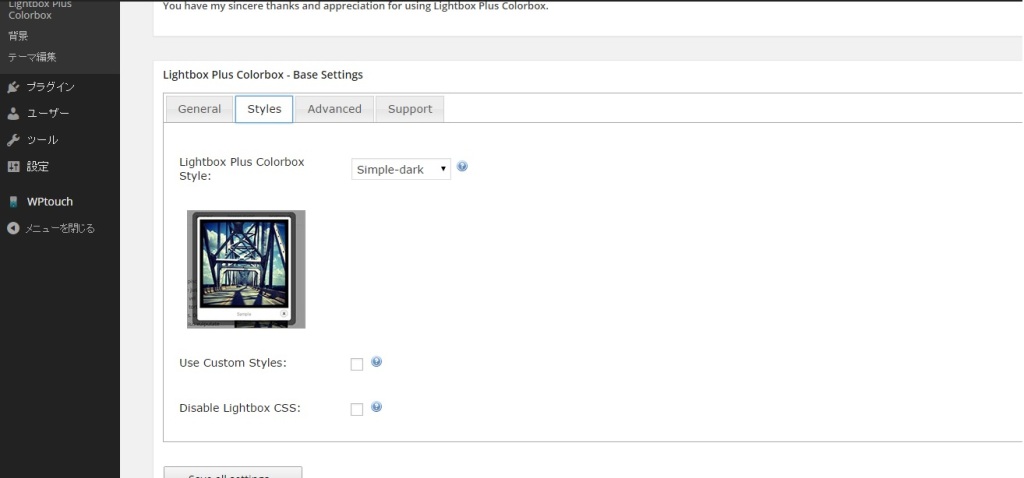
4.「 Styles 」タブ「 Lightbox Plus Colorbox Style:」からお好みの表示スタイルを選択。
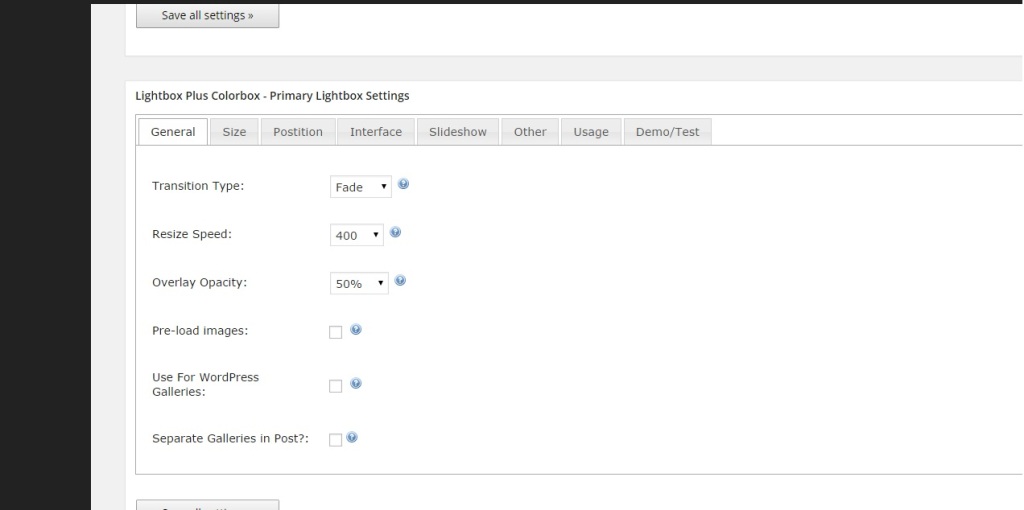
5.「 Primary Lightbox Settings 」の「 General 」タブで好みの表示方法を設定
●Transition Type : 表示方法
●Resize Speed : 画像を表示(フェード・トランジション)するスピード(ミリ秒単)
●Overlay Opacity : シャドウオーバーレイの透明度を制御します。
低い数値はより透明になります。デフォルト:80%
●Pre-load images : 画像を先読みするか
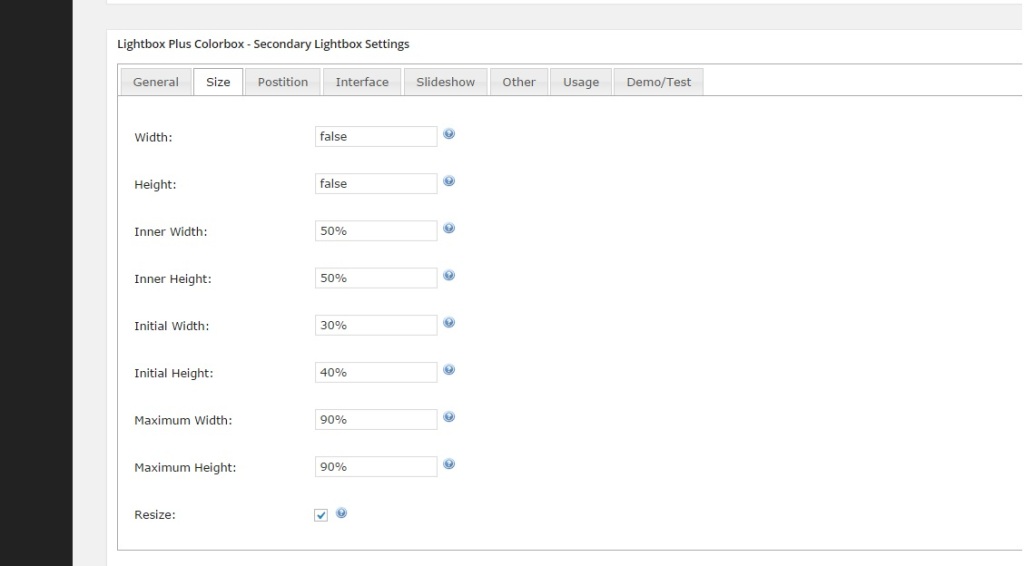
6.「 Primary Lightbox Settings 」の「 Size 」のタブでBOXの表示サイズを選択
●Width : 幅
●Height : 高さ
●Inner Width : 内側の幅
●Inner Height : 内側の高さ
●Initial Width : 初期幅
●Initial Height : 初期高さ
●Maximum Width : 最大幅
●Maximum Height : 最大高さ
●Resize : 最大幅または最大高さが定義されている場合にチェックした場合は、
それらの値内に収まるように写真のサイズを変更する。
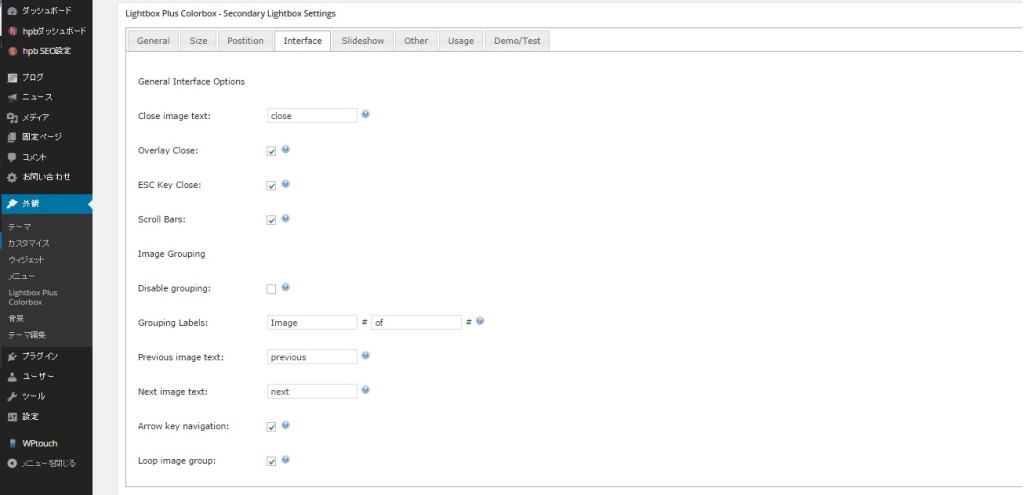
7.「 Primary Lightbox Settings 」の「 Interface 」のタブで閉じる方法を選択
●Close image text : 閉じるボタンのテキスト
●Overlay Close : 画像の外側をクリックしたら閉じるようにする
●ESC Key Close : ESCキーを押したら閉じるようにする
●croll Bars : チェックを外すとスクロールバーが非表示
以上です。
お疲れ様です
動画にも対応しているので、動画をアップする事があればまた書きます。
Lightbox系のプラグインはいろいろあるみたいですがこれが一番簡単との事を他の方が仰っていました。←本当に簡単
でも日本語対応だともっと良しだった。。
画像がポップアップで表示されてかっこよくなりました(‘ω’)ノ